Guide: build an in-app keyboard
Keyman Engine for Android allows you to use any Keyman touch keyboard in your Android app, or even to create your own
system keyboard app for purchase in the Play Store.
This guide will walk you through the steps for creating your first Android app with Keyman Engine for Android.
If you are not familiar with Android development, you will find the Android Developer online training an invaluable resource, and working through some of their tutorials first will help you with the rest of this guide.
1. Install Free Tools
- Install Keyman Developer 10 or later.
- Install Java SE Development Kit.
- Install Android Studio. Android Studio runs on several platforms. Keyman Developer 10 runs on Windows 7 or later.
2. Configure Android Studio
- For Windows users, from Control Panel>System>System Properties>Environment Variables,
create a system variable ANDROID_HOME to the location of your Android SDK. The default installation location is
c:\Users\[USER]\AppData\Local\Android\sdk where [USER] is your Windows username. - For Linux users, add the following to ~/.bashrc
- In a command prompt or terminal, accept all the SDK license agreements
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/tools
cd c:\Users\[USER]\AppData\Local\Android\sdk\tools\bin
yes | ./sdkmanager.bat --licenses
3. Download Keyman Engine for Android and Build Sample projects
- Keyman 10+ users can download the engine from downloads.keyman.com
Download the latest keyman-engine-android.zip and extract the files to a new folder.
The archive includes two sample projects and an Android .aar library file. This guide will use the first example project, KMSample1.
- If KMSample1.zip exists, extract it to a new folder. Otherwise, the KMSample1 project can be found at Samples/KMSample1
- In Android Studio, select File>Open and choose the KMSample1 project folder from the previous step.
- When the project loads, you may be prompted to install Android SDKs; go ahead and follow the prompts to fixup any missing SDK dependencies.
4. Create a keyboard layout
Use Keyman Developer to build a touch layout. The following blog posts walk through some of the development and testing for creating a touch keyboard layout:
- Creating a Touch Keyboard Layout for Amharic with Keyman Developer 12
- Creating A Touch Keyboard Layout For Amharic — The Nitty Gritty
- How to test your keyboard layout with Keyman Developer — touch and desktop
- How to test your touch layout in the Google Chrome mobile emulator
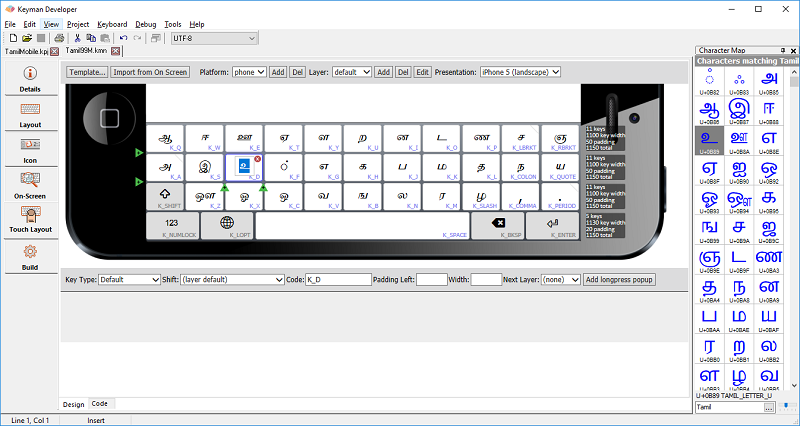
When your keyboard is ready, you should have a compiled keyboard Javascript file. The example below shows the Tamil Mobile99 touch layout.
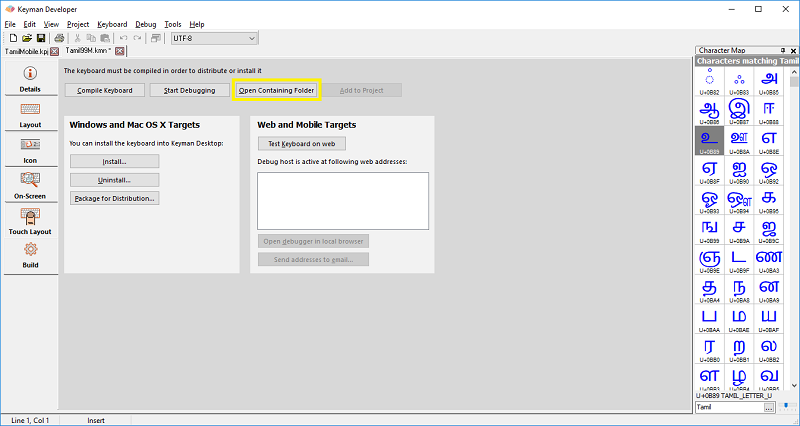
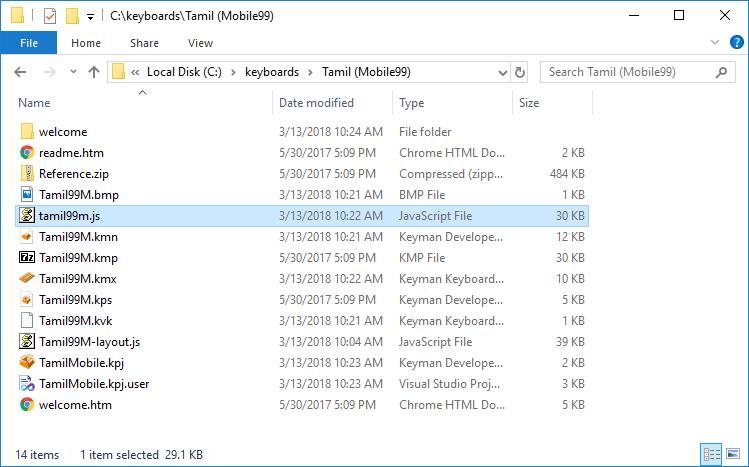
Open the containing folder for the keyboard to find the Javascript file to copy over; its name will be based on your source keyboard name.
5. Add your keyboard to the project
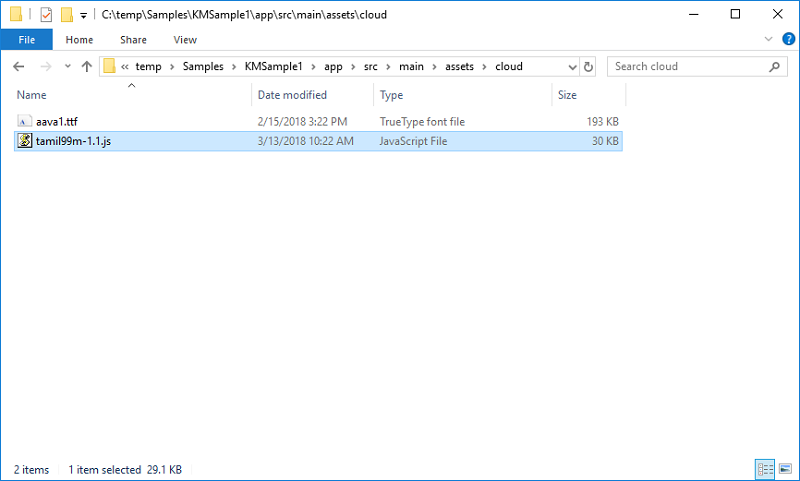
Copy your compiled keyboard file (in this example tamil99m-1.1.js) to the KMSample1\app\src\main\assets\cloud folder. If you have a font, then copy that to the assets\cloud folder. This example uses aava1.ttf
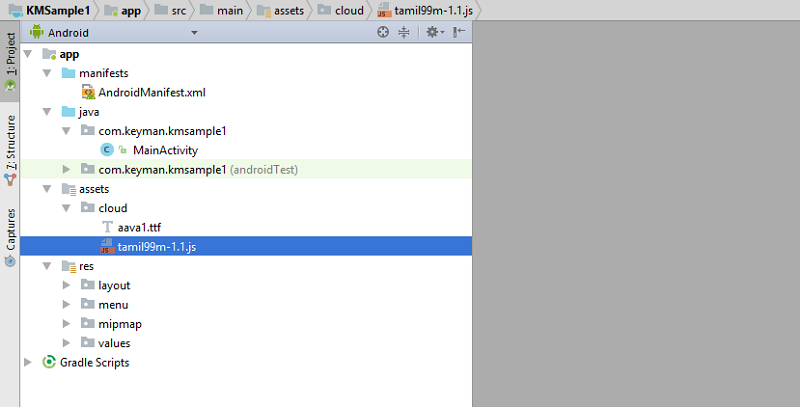
When you switch back into Android Studio, you should see the cloud folder with your keyboard and font files:
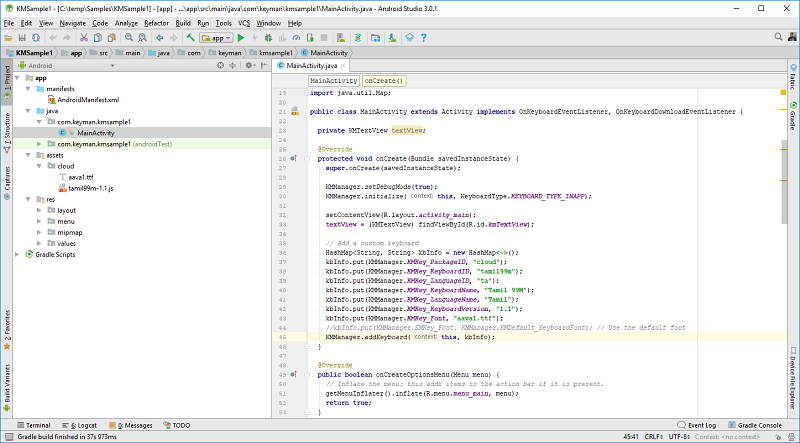
Next, edit MainActivity.onCreate() to add the keyboard (tamil99m) with KMManager.
If you're not using a custom font (this example uses aava1.ttf), you can set KMKey_Font to the default font:
// Add a custom keyboard
HashMap<String, String> kbInfo = new HashMap<String, String>();
kbInfo.put(KMManager.KMKey_PackageID, "cloud");
kbInfo.put(KMManager.KMKey_KeyboardID, "tamil99m");
kbInfo.put(KMManager.KMKey_LanguageID, "ta");
kbInfo.put(KMManager.KMKey_KeyboardName, "Tamil 99M");
kbInfo.put(KMManager.KMKey_LanguageName, "Tamil");
kbInfo.put(KMManager.KMKey_KeyboardVersion, "1.1");
kbInfo.put(KMManager.KMKey_Font, "aava1.ttf");
//kbInfo.put(KMManager.KMKey_Font, KMManager.KMDefault_KeyboardFont); // Use the default font
KMManager.addKeyboard(this, kbInfo);
Finally, add code to select the keyboard once it has been loaded. Locate the onKeyboardLoaded function,
and add one line to it:
@Override
public void onKeyboardLoaded(KeyboardType keyboardType) {
// Handle Keyman keyboard loaded event here if needed
int kbIndex = KMManager.getKeyboardIndex(this, "tamil99m", "ta");
KMManager.setKeyboard(this, kbIndex);
}
6. Build and run the app
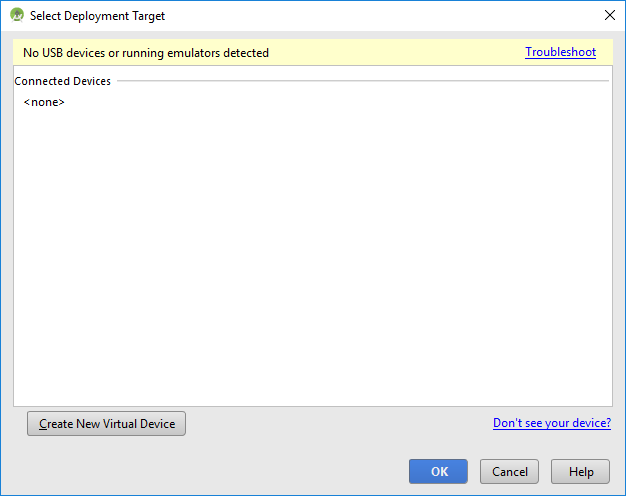
You can run your app on a created Virtual Device, or connect an Android device via USB to your computer to test. In either case, click the green Run button to start the app. The steps below show how to create a new Virtual Device
Click the [Create Virtual Device] button to add a new virtual device, and follow the prompts. Any recent emulated device should work fine. You will be prompted to download additional resources for the emulator when this runs.
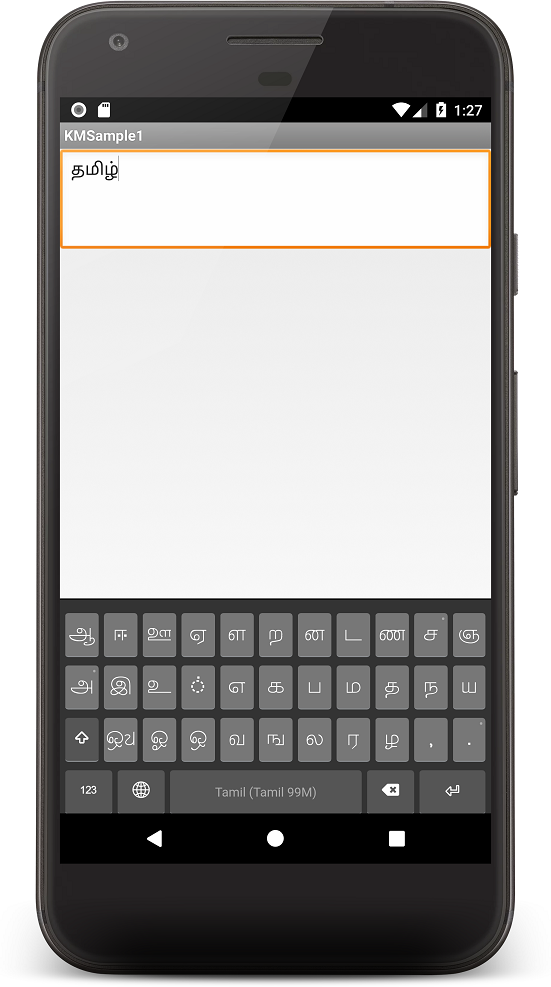
And there you have it: your first Keyman Engine for Android app!