Automatic Mode Example
This page shows the simplest method of utilising KeymanWeb. Only one tag per keyboard, plus the reference to KeymanWeb itself, is required.
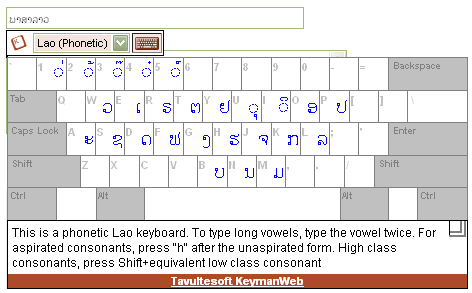
In this example, we use only the LaoKey keyboard.
A working example can be seen online at www.keymanweb.com

Code Walkthrough
<head> <!-- Start of Code --> <script type="text/javascript">KeymanWeb_Key='your_key_here';</script> <script src="keymanweb.js" type="text/javascript"></script> <script src="laokeys_load.js" type="text/javascript"></script> <!-- End of Code --> </head>
As you can see above, the second line in the code snippet above references the LaoKey keyboard loader JavaScript file.
This is a small stub file, typically less than 200 bytes, that defines the name and actual location of the real keyboard
file (in this case, laokeys.js). When a page may reference many keyboards, this saves downloading potentially
hundreds of kilobytes of unused Javascript keyboards - the keyboard is downloaded when it is first selected by the user.
If you know that a keyboard will be required for a page, you can skip the loader and load the keyboard directly instead, shown as a separate example.
The KeymanWeb_Key
KeymanWeb_Key is a code that is generated for your domain when you purchase a licence for KeymanWeb. This key is required in order for KeymanWeb to operate. You will receive the key in an email when you provide a list of domains to Tavultesoft.




